Html – css yani nadiren makale yazdığım konulardan birisi.Ancak ihtiyaç duydukça kullandıkça bazı şeyleri buraya yazmak da gerekiyor. Css :first-child Kullanımı aslında kullanış itibariyle jquery andırıyor ancak oralara girip teferruatlı kod yazmaktansa böylesi daha iyi. İngilizce bilgisine bile gerek kalmadan sadece belli bir seviyeye gelmişseniz az çok kullanımı fikir uyandırmıştır sizde. Evet :first-child belirttiğiniz tagın ilk elemanına özellik veriyor. Yani 5 adet ul>li yapımız olduğunu düşünürsek en baştaki elemana özellik atamamızı sağlıyor. Örnek ile daha iyi anlaşılır.
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
background-color: yellow;
}
</style>
</head>
<body>
<p>This paragraph is the first child of its parent (body).</p>
<h1>Welcome to My Homepage</h1>
<p>This paragraph is not the first child of its parent.</p>
<div>
<p>This paragraph is the first child of its parent (div).</p>
<p>This paragraph is not the first child of its parent.</p>
</div>
</body>
</html>
Örneği test etiğinizde ilk elemana sadece sarı bir arka plan rengi verdiğini görebilirsiniz. Bunu kullanmak için aslında sınır yok bütün html taglarına uygulayabilirsiniz.
İçerik Haritası
İç İçe Kullanımı
Bunu iç içe kullanmak da mümkün. Yani <p> etiketlerinizin içinde yer alan başka bir elemente de bu özelliği verebiliyorsunuz. Örnek verecek olursak bir p tagı içindeki ilk strong etiketlerinin rengini değiştirmek ya da eğik yazıların rengini değiştirmek..
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i {
background: yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
Yani nasıl ki css ile div içindeki bir tag ve onun içindeki bir taga (.box ul li p) erişebiliyorsak burada da aynı durum söz konusu.Tek espri ilk elemanı alıyor olması.
Örnek
Blog sayfalarında alt alta sıralanmış kategoriler , onlara ait yazılar vardır. Ancak en baştaki yazı biraz daha büyük bir görsele ve farklı stil özelliklerine sahiptir.İşte öyle bir örnek verelim. ul içindeki <li> lerin ilk elemanlarına bir stil ataması yapıyoruz ;
<!DOCTYPE html>
<html>
<head>
<style>
ul > :first-child {
background:yellow;
}
ul li{list-style:none;}
</style>
</head>
<body>
<ul>
<li>Kahve</li>
<li>Çay</li>
<li>Meyve Suyu</li>
</ul>
<ul>
<li>Kek</li>
<li>Pasta</li>
<li>Muz</li>
</ul>
</body>
</html>
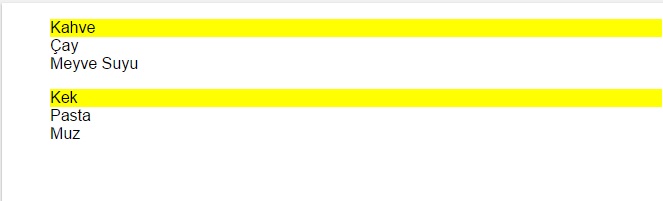
Çıktısı

Benim nerede işime yaradı diye soracak olursanız , blog sayfalarında görürsünüz ; ilk baştaki kategori yazısı diğerlerinden biraz farklı bir stile sahiptir. İşte bunu sağlamak için son id değerini alıp (haliyle ilk div oluyor) bu :first-child ile atama yaparsam düzeliyor. Sizin de işinize yarayabilir.